對於剛起步的企業來說,架設官方網站是一筆不小的費用,因此不少人會選擇用一頁式網站製作的方式,來降低初期網站架設與營運成本。雖然一頁式網頁價格確實比建立完整、多頁的官方網站來得低,一頁式網頁的瀏覽速度、操作動線也很符合手機版面的使用者體驗,但是一頁式網頁推薦的產品內容,以及一頁式網站的SEO排名,都有相當大的限制。而且近年來一頁式網頁詐騙案例層出不窮,因此如何透過一頁式網站架構及完整的內容串聯,來增強一頁式網頁的信服力變得很重要,這篇就利用清楚的列點整理和一頁式網頁範例給大家做個參考。
一頁式網頁推薦用在哪些地方?
一頁式網頁的用途相當多元,而且由於一頁式網頁建置成本較低,所以也很適合跟Google關鍵字廣告做結合,變成很直覺的行銷著陸頁(Landing Page),來達到推廣產品或活動的目標。然而,一頁式網頁本身不宜放置過多、過於複雜的產品介紹,否則會影響到網頁瀏覽速度及使用者閱讀體驗,所以一頁式網頁推薦使用在一些主題明確、行動呼籲強烈的產品或活動企劃上,不太建議給想要講解多個企劃分支、加強使用者黏著度的深度內容網站作使用。以下就會簡單介紹一頁式網頁推薦用在哪些地方,提供給你檢視一下是否與你目前的需求相符合:
- 一頁式形象網站
- 一頁式活動網站
- 一頁式購物網站
一頁式形象網站
如果你擁有的企業品牌,已經有經營臉書粉絲團、Line官方帳號等社群基礎,並且想要進一步呈現品牌形象與服務內容,以及相關的聯絡資訊,一頁式形象網站是個選擇。這類型的一頁式網頁推薦給品牌剛起步、產品及服務內容不多、沒有要在此深度溝通專業技術的企業或商家,可以透過一頁式網頁快速展現你的品牌概貌。不過,這種一頁式網頁有個缺點就是沒辦法深度操作SEO,無法置入SEO文章來獲得持續流量,關於這部分的重要性和操作方式,可以參考【SEO文章怎麼寫?想提高流量曝光的你不可不知的文章撰寫方法!】的說明。

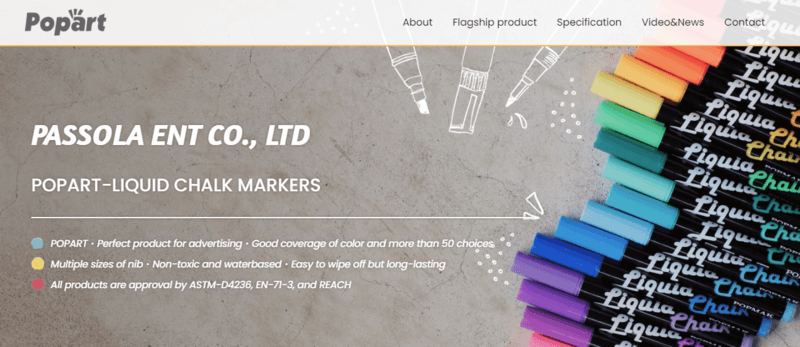
▲ 一頁式形象網站案例:PASSOLA ENT CO., LTD
一頁式活動網站
經營品牌的過程中,一定都會遇到需要舉辦行銷活動、大型企劃,來推廣品牌曝光度與新產品上市的機會,這時候就可以透過一頁式網頁推薦完整的活動內容,給你想要觸及的受眾,方便他們快速了解這次的活動究竟想表達什麼。而且一頁式活動網站可以比原本的官方網站,在視覺上來得更加活潑多元,比方可以利用動態影音的形式,作為吸引人持續停留一頁式網頁的動力,或是藉由互動式的按鈕與版面配置,跳脫原本官方網站的架構限制。當然,一頁式活動網站還是建議要跟官方網站、社群媒體做連結串聯,才能讓想了解更多品牌資訊的人有去處。

▲ 一頁式活動網站案例:2021 松柏嶺受天宮吉祥物設計行銷大賽
一頁式購物網站
一頁式購物網站是現在十分常見的一頁式網頁用途,對於消費者而言,可以馬上知道你想要推薦的產品是什麼、這些產品有哪些優點與特色、產品有沒有優惠價及售後服務等。如果想抓住消費者立即購買的強烈需求,一頁式網頁推薦最好要有結帳按鈕,能夠讓消費者迅速下單訂購,完成一筆交易。然而,要怎麼在內容有限的一頁式網頁中,說服消費者可以信任你的品牌,並實際刷卡結帳,確實需要好好規劃。這部分可以委託專業的網頁設計公司來幫忙,至於相關流程請參考【網頁設計公司怎麼選才不踩雷?(重點分析+注意事項)】的文章內容。

一頁式網站架構應該有什麼內容?
一頁式網站架構跟一般多頁式網站相當不同,它必須在有限的版面中,將一個活動企劃或產品課程,講得簡明扼要、邏輯清晰,而且視覺上又要豐富有趣,不能淪為空洞無聊或流水帳。一頁式網站架構做到這些前提之後,才有機會透過版面的編排層次,堆疊起使用者的興趣及衝動,讓他們按下你預設好的行動呼籲按鈕,達到轉單或預約的效果。以下就會將一頁式網頁推薦至少有哪些內容,通通分享給你作為參考,你可以按照你舉辦的活動、產品或課程企劃做些許的網頁調整,但大方向應該都不會脫離下方的這些常見項目。
- 清楚的標題與鮮明的風格
- 用不同色塊表現故事脈絡
- 浮動式選單快速切換區塊
- 行動呼籲按鈕提高轉換率
- 公開聯絡資訊強化信任度
清楚的標題與鮮明的風格
首先,一頁式網頁推薦要有清楚易懂的標題與鮮明的視覺風格,這樣一方面能夠迅速抓到使用者的眼球,另一方面他們也能夠馬上知道你所提供的內容是什麼,你跟其他品牌的差異點在哪裡。通常會希望在大標題下方,有簡單的文字敘述,來補充說明產品或活動特色,然後每個網頁單元的標題文字大小及用色都要足夠明確,讓使用者可以分辨出眼前的資訊是由不同屬性及層次的內容所組成,方便他們能夠略過沒興趣的段落,或是直接跳到想要了解的敘述區塊。

用不同色塊表現故事脈絡
設計一個一頁式網頁等於撰寫一則故事,要把故事說好、足夠動人,才能讓使用者對你的產品或活動買單,但一頁式網頁沒有辦法「翻頁」,它就像一個直式卷軸般,攤開來就是故事的全貌。所以推薦一頁式網頁可以用不同的視覺色塊,加上前面提到的單元標題,來劃分出界線明顯的起承轉合,讓使用者能夠順著動線,由上往下將你想要傳達的品牌理念、產品特性、優惠折扣,以及最後的行動呼籲,通通都讀完又能理解每段的重點,不會看到一半就跳出網頁。

浮動式選單快速切換單元
通常一頁式網頁都會在頂部規劃有錨點連結的主選單,只要點擊就會自動滑到對應的單元區塊,但此時如果想要再快速滑到一頁式網頁的頂部或其他單元,就會變得麻煩、不順手,所以一頁式網頁推薦在符合使用者習慣的網頁右側,規劃大小適中的浮動式選單,能夠讓畫面快速切換到想看的網頁單元或頂部。至於一頁式網頁是否要有浮動式選單,可以按照技術成本考量,以及網頁內容長度來做取捨,當然有浮動式選單的話,一頁式網頁的使用者體驗會變好許多。

行動呼籲按鈕提高轉換率
在做了那麼多的包裝與設計之後,一頁式網頁製作的重點就是要帶來轉換率,所以行動呼籲按鈕越顯眼越好,中間的轉換流程也應該盡量保持簡單,只要多一個步驟,就會流失掉一部分的顧客,讓你的努力白白被浪費。不管你是要顧客填寫表單留下資料、實際下單購買商品,或是提前預約教學課程,只要能夠讓顧客不只是看完故事,還願意進一步執行行動,都屬於好的行動呼籲。在一頁式網頁設計前,記得要先思考一下究竟你想要讓網頁達到什麼樣的行動呼籲。

公開聯絡資訊強化信任度
就像前面有提到的,現在一頁式網頁詐騙的案例很多,因此為了增加潛在顧客的信任度,一頁式網頁推薦在底部公開品牌的聯絡資訊,包含公司全稱、公司地址、聯絡電話、電子信箱,以及Facebook粉絲團、Instagram帳號、Line官方帳號等社群平台,一頁式網頁提供的資訊越詳細,可信度就越高。除此之外,也要盡快回覆潛在顧客的來信或來電,才不會讓人對你的一頁式網頁產生疑慮,導致原本可以拿到的訂單或用戶資料大量流失,這樣就太可惜了。

一頁式網頁範例
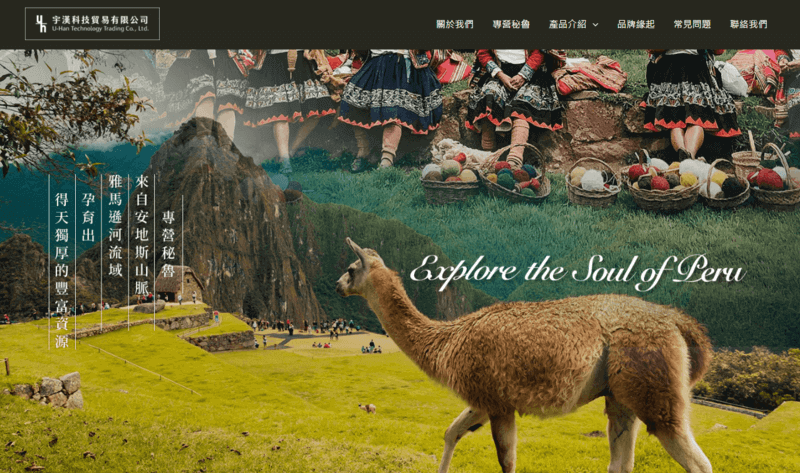
我們曾經幫過各行各業製作一頁式網頁,這邊舉宇漢科技貿易有限公司的網站為一頁式網頁範例,該公司專營來自秘魯的產品,所以在標題跟視覺就強調了安地斯山脈與羊駝等自然景物,讓人一點進這個一頁式網頁,就知曉該公司的產品特色。然後一頁式網頁也有用色塊,去劃分出關於我們、專營秘魯、產品介紹、品牌緣起、常見問題及聯絡我們等段落,而且最後有附上諮詢表單及相關社群聯絡方式,成功透過風格鮮明的一頁式網頁推薦產品給有需求的消費者。

以上就是一頁式網頁推薦用在什麼地方、一頁式網站架構應該有哪些內容,以及一頁式網頁範例等重點介紹,相信你在看完之後,對於一頁式網頁已經有初步的想法,所以若你有一頁式網頁製作與設計的需求,都歡迎點擊下方的按鈕,加入允諾整合行銷的Line官方帳號,我們會在跟你諮詢溝通的過程中,幫你找到最能夠凸顯品牌形象、活動目的、產品特色的一頁式網頁呈現方式,並透過實用又充滿美感的一頁式網頁設計,帶來有效的轉換率。
圖片來源:Pexels


-300x197.png)










.png)