什麼是RWD響應式網站?
什麼是RWD響應式網站?
相信這是很多人在架設網站時會遇到的問題。

RWD的英文原名為Responsive Web Design,也就是「回應式網頁設計」。
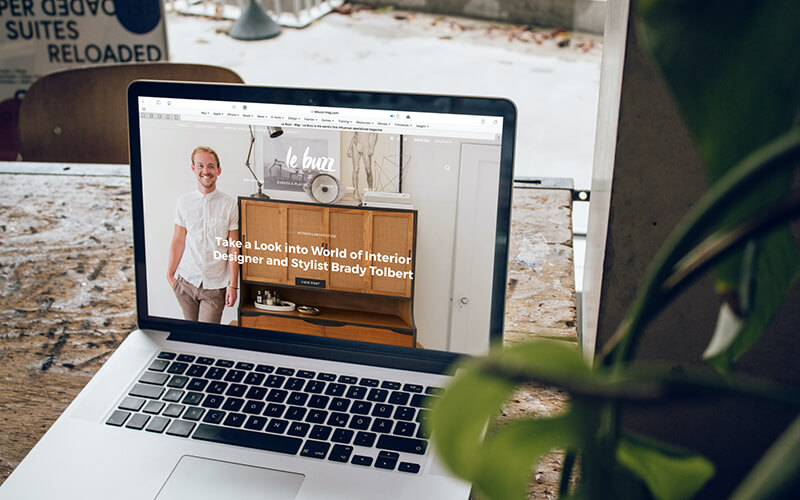
這種設計可使網站在不同的裝置上(電腦、手機、平版)擁有最適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。
簡單來說,對於同一個網站,電腦、手機、平板呈現的模式都不相同,因此擁有RWD響應式網站後,你只需要設計好同一個網站模式就好,他會自動幫你轉換,不需要特別設置電腦、手機、平板等不同裝置適用模式。

為什麼網站一定要他?
但為什麼網站一定需要RWD響應式網頁?
因為它的好處很多~~有以下這幾點
- 維護成本低
- 支援任何裝置、方便閱讀
- 利於SEO優化

維護成本低
擁有RWD響應式網站的話,你只需要維護單一網站就好,可以節省成本及人力,不用特別因為電腦、手機、平板裝置的不同而去特別製作對應的三個網站。且這樣也不需擔心網站風格會不一致,只需要好好照顧「一個」網站就好。

支援任何裝置方便分享
現在智慧型手機、筆電的規格愈來愈多樣化,也有愈來愈多平台能夠上網,例如電視。有了RWD響應式網站,不用擔心這些裝置規格不同該怎麼辦,因為RWD支援任何裝置!RWD網站利用「液態式排版技術」,讓網站可以自動符合裝置的螢幕尺寸,這樣也使得更方便分享網站,不會因為我使用電腦傳網址給你,而你用手機接收打開網站而得到不同的瀏覽效果。

利於SEO優化/關鍵字搜尋
Google有公開發表過表示支持RWD響應式網站,建議網站都應運用RWD。
那為什麼連Google都如此支持RWD呢?
因為使用者體驗一直是Google十分重視的,且RWD利於SEO(搜尋引擎最佳化),當所有裝置瀏覽到同一個網站時,集中網站流量,減少重複內容,不會因為一個關鍵字有兩個一樣的內容分散掉關鍵字的排名,且保有單一網址也較利於品牌形象的記憶點。

RWD比較好還是AWD?
對於RWD已經有了解了吧,那AWD又是什麼?
AWD的英文原名為Adaptive Web Design,也就是「自適應式網站」
其實RWD和AWD的存在目的是一樣的,都是為了方便使用者擁有更好的閱讀體驗。但兩者之間的差別在於,RWD是隨著裝置的螢幕大小而縮小、放大網站,而AWD不會隨著裝置的螢幕大小而「即時」縮小放大,AWD擁有自己的判斷裝置大小的程式,AWD會針對網站做優化,減少不必要的大圖來提高網站速度。
其實RWD和AWD的功能大致上一樣,都利於SEO及使用者,至於網站應該使用哪一種要視你的網站目的,AWD是專門為手機裝置所開發的技術,所以論載入速度通常會比RWD還要快,但相反的為了使速度加快,網站中有些小細節可能會被篩選掉,因此手機和網站看到的內容可能不會完全一樣,但如果網站中沒有太多內容會導致網速容易下降的話,推薦可以使用RWD響應式設計。

結語
看完這些都知道RWD和AWD是什麼了嗎?
為了適應社群媒體及使用者閱讀裝置的變化, 因此網站也需要做出改變,如果你的網站還沒有加裝RWD或是AWD這兩者技術的人,趕快去加裝吧!唯有不斷追求更好的內容、使用者體驗,才能提高搜尋排名,讓網站被更多人看到,祝福大家在架設網站這條路可以順利。


-300x197.png)










.png)